
Web Analytics Dashboard
A full-stack web application featuring a custom, secured web analytics dashboard and reporting system to enable data-driven decision-making for web development.
Role
Software Developer
- Timeline
- May 2023
Technologies
- JS
- Node.js
- Express.js
- MySQL
- ZingChart
- ZingGrid
Tools
- DigitalOcean
- GitHub
- MySQL Workbench
- Postman
Background
Web Analytics Dashboard is a full-stack web application built with Node.js, Express.js, and MySQL to provide custom analytics tracking and visualization. The project addresses the challenge of accurately interpreting web analytics data, where metrics like bounce rates can be misunderstood without proper context. I handled the full-stack development, focusing on data collection, storage, and visualization capabilities.
Solution
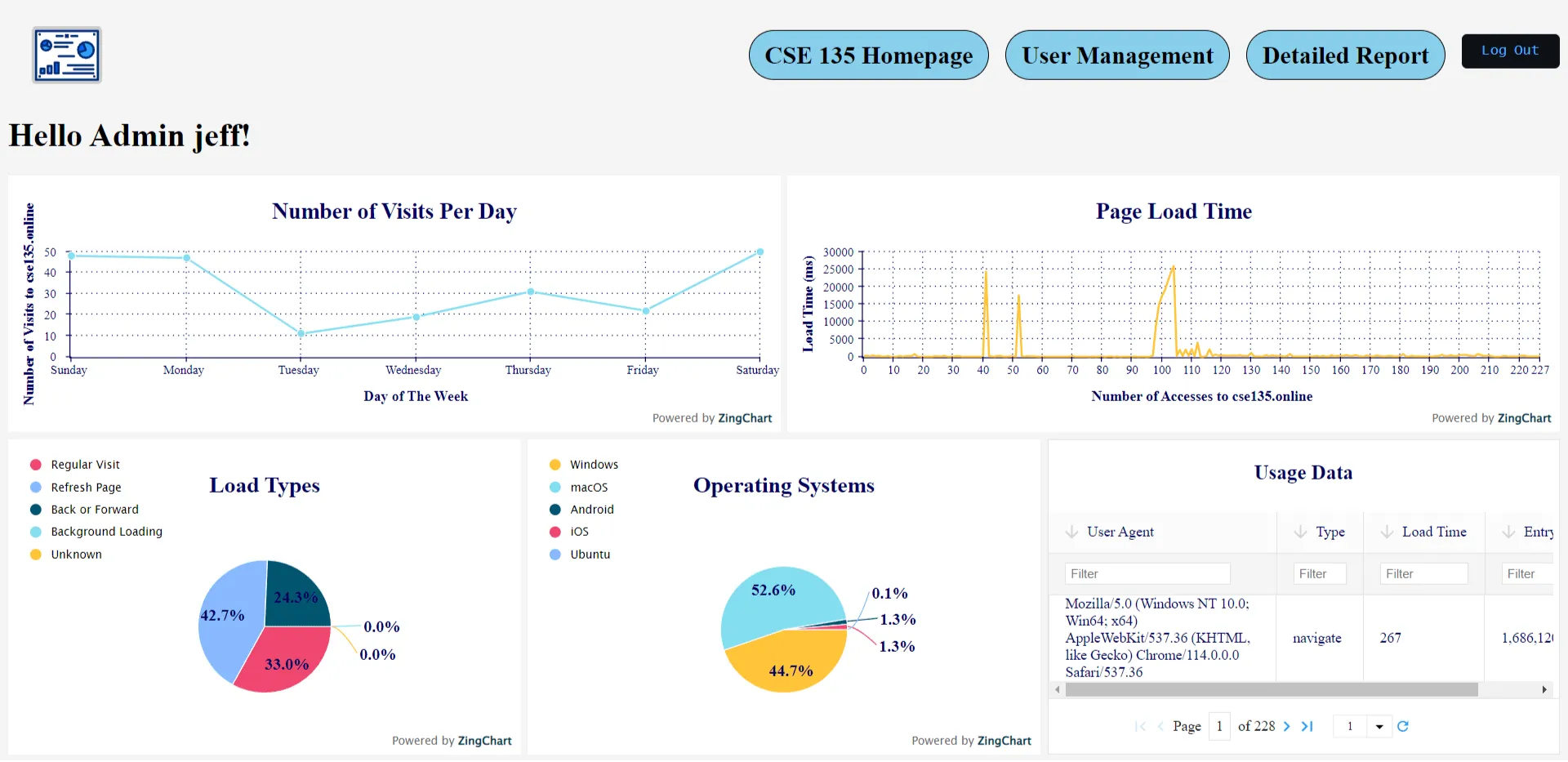
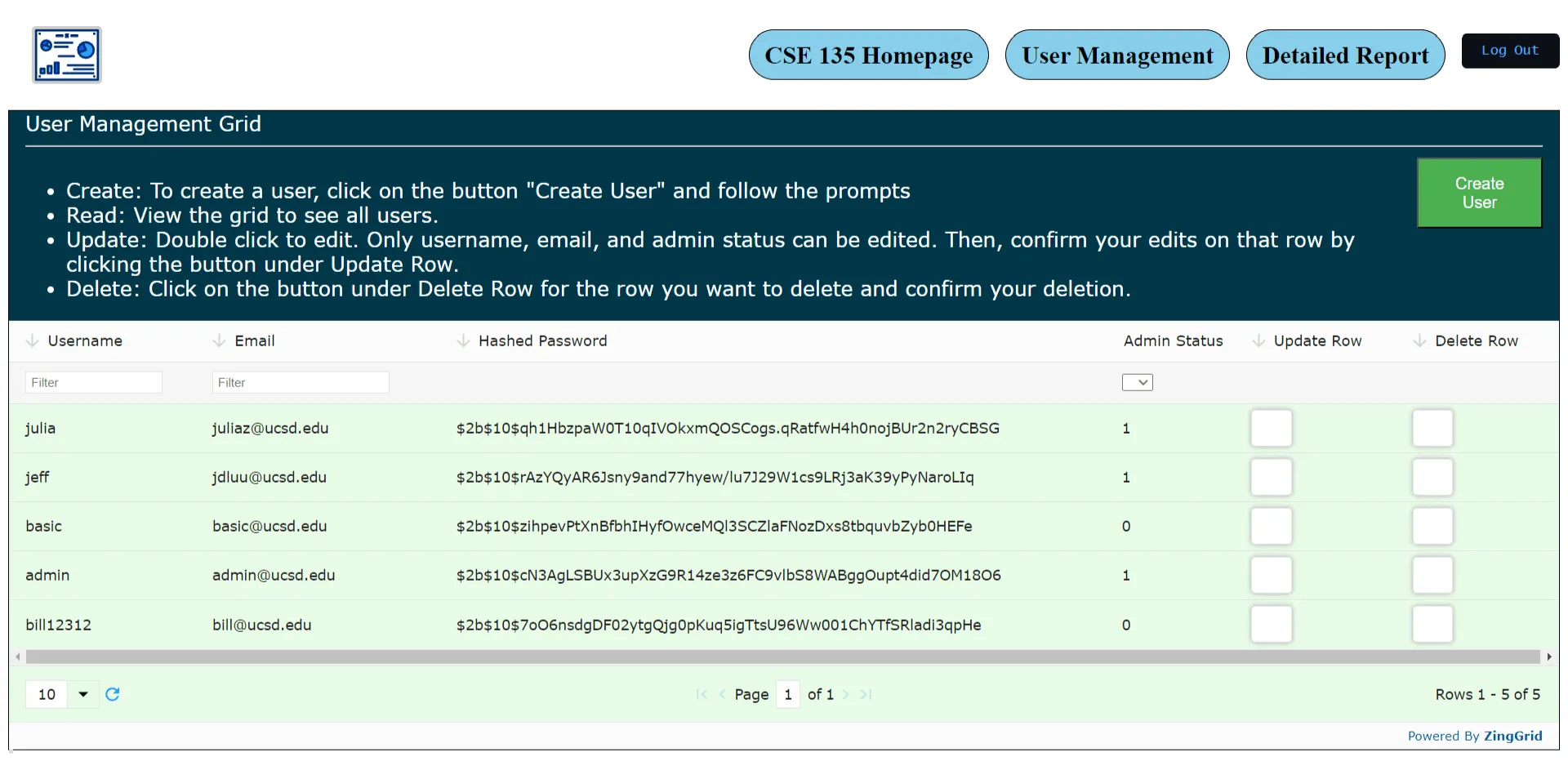
The application provides a custom analytics dashboard that collects user behavior data and presents it through interactive visualizations. I developed a MySQL database schema to store analytics events and built REST API endpoints with Express.js for data ingestion and retrieval. The front-end dashboard uses ZingChart and ZingGrid libraries to create dynamic charts and data tables. I implemented user authentication and authorization to secure access to analytics data, ensuring only authorized users can view sensitive information. The system enables data-driven decision making by providing accurate, contextualized metrics.
Process
I began by defining project requirements and identifying key metrics to track, such as page views, user sessions, and interaction events. I designed the database schema to efficiently store time-series analytics data and created the MySQL database structure. I developed REST API endpoints with Express.js to handle data collection from client applications and retrieval for dashboard display. I built the front-end interface using HTML, CSS, and JavaScript, integrating ZingChart for visualizations and ZingGrid for tabular data. I implemented authentication middleware and tested the complete data flow from collection to visualization.
Final Product

Impact
The application successfully delivers a functional analytics dashboard that collects, stores, and visualizes web usage data, providing developers with accurate metrics for their applications. By implementing secure data handling and user authentication, the project demonstrates full-stack development capabilities while ensuring that sensitive analytics information remains protected. The interactive data visualizations enable evidence-based decision making, allowing developers to move beyond assumptions and make informed choices based on actual user behavior patterns.
Reflection
This project improved my skills in database design for time-series data and REST API development with Node.js. I learned to balance technical decisions between modern frameworks and established technologies based on project requirements. Working with third-party visualization libraries expanded my understanding of integrating external tools effectively. If I continued this project, I would focus on optimizing database queries for better performance with large datasets and implementing more sophisticated data aggregation features.