Zooseeker
An android app to plan a trip to the San Diego Zoo, optimizing routes for minimal walking to desired exhibits.

Timeline
Mar 2022-May 2022
Technologies
Java(Android)
Tools
Git, GitHub, Android Studio, JUnit, Espresso, Robolectric, Zenhub, Github Actions CI
My Responsibilities as Lead QA Tester and Project Manager
- Build unit, integration, and UI tests with JUnit, Robolectric, and Espresso which were automated using Github Actions CI.
- Created user stories and BDD scenarios to define the project scope and requirements.
- Managed the project backlog and project board using ZenHub and GitHub Issues.
Background
Imagine you are visiting the San Diego Zoo, one of the largest and most diverse zoos in the world. The zoo has over 100 acres of land and more than 3,500 animals of over 650 species. To help you explore the zoo and its exhibits, the zoo has a mobile application that is supposed to guide you through the zoo.
Problem Statement
The official San Diego Zoo's mobile application has been reported as cumbersome and challenging to use by users. Visitors have experienced difficulty following the directions provided by the app, resulting in frustration and confusion. As a result, some visitors have abandoned the app and reported more success with paper maps.
Solution
Zooseeker is an Android application that focuses on enhancing the visitor experience through enhanced navigation. Visitors can create and manage their own exhibit plan, through enahnced search and filtering options. After a plan is created, Zooseeker provides directions for the shortest path to visit all exhibits in their plan. Visitors can adjust their plan, and the app will automatically redirect and re-route.
Development Process
Our software development process was based on the Agile methodology, which involved creating user stories and Behavior-Driven Development (BDD) scenarios. We used ZenHub to manage our project backlog and GitHub Actions for continuous integration. We also used GitHub Projects to manage our project board and track our progress.
We also applied object-oriented design principles such as Single Responsibility Principle (SRP), Dependency Inversion Principle, and the Open-Closed Principle to ensure our code was modular, maintainable, and scalable. We also used the Model-View-Controller (MVC) design pattern to separate the presentation layer from the business logic and data access layers.
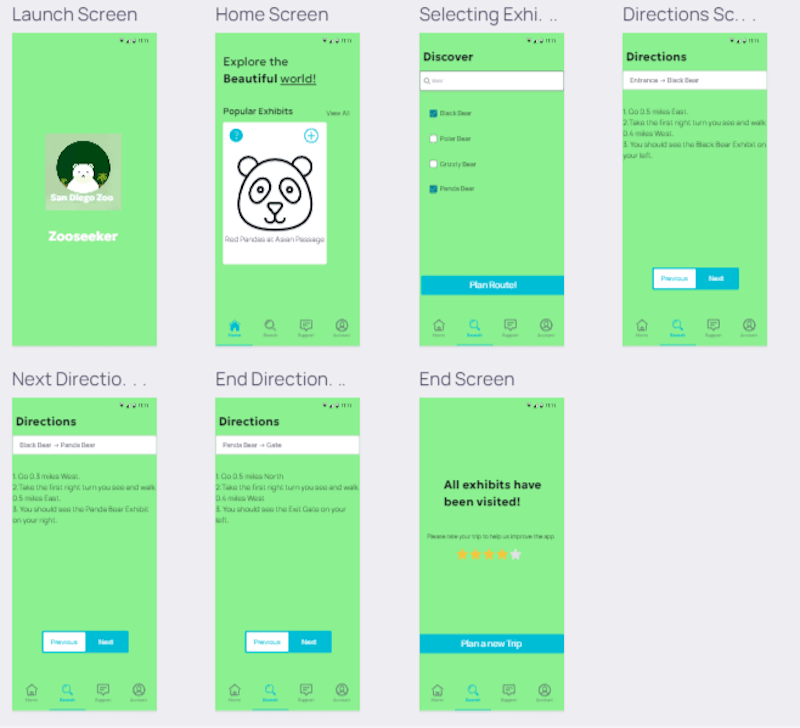
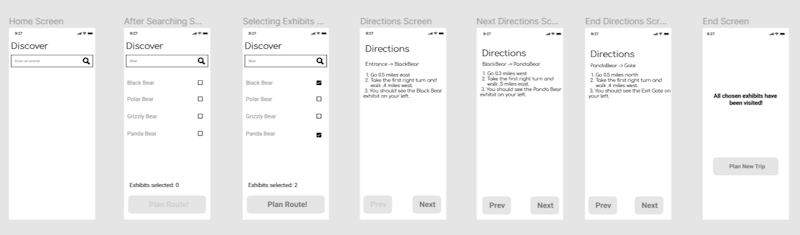
Our initial wireframe was created using Figma, and we used Android Studio to develop our application. We used JUnit, Robolectric, and Espresso to test our application. We also used GitHub Actions for continuous integration.

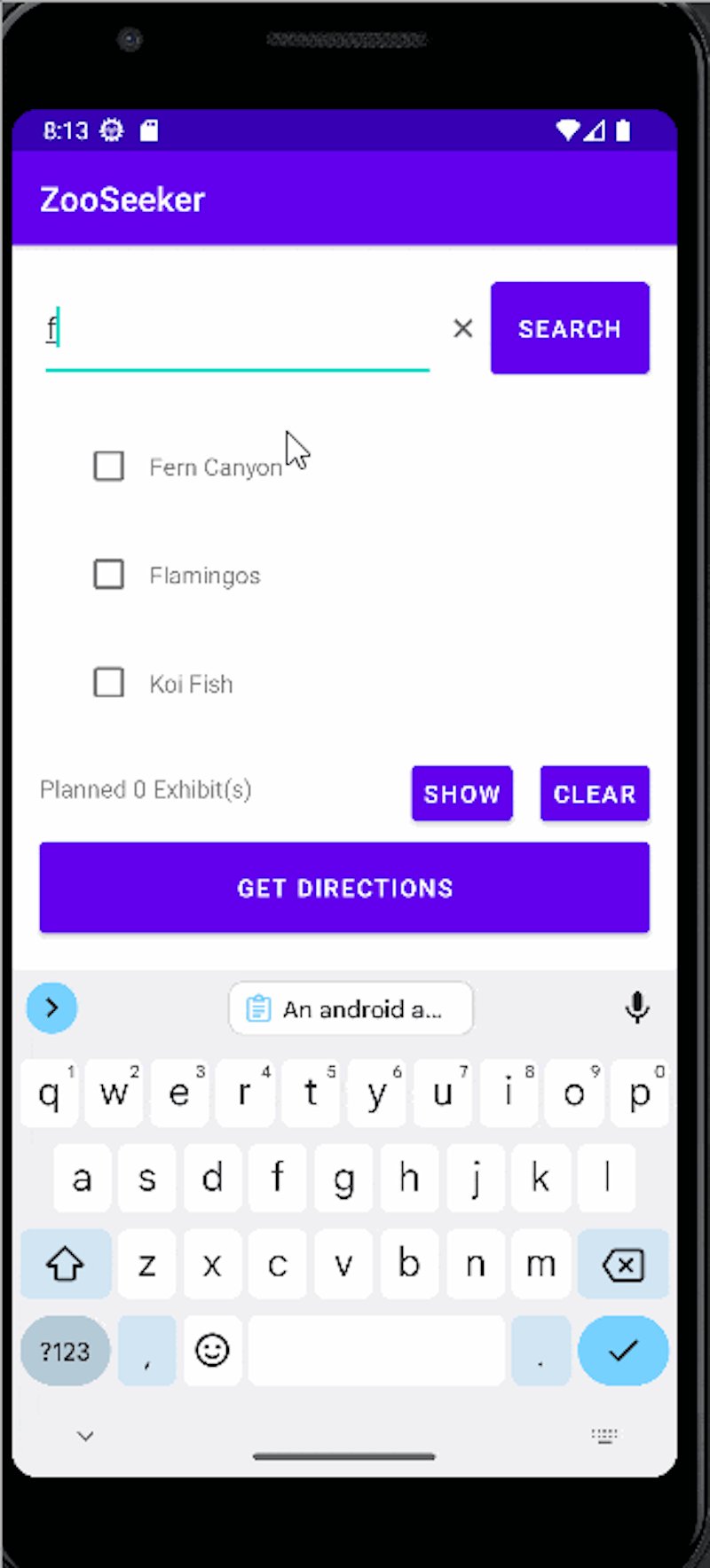
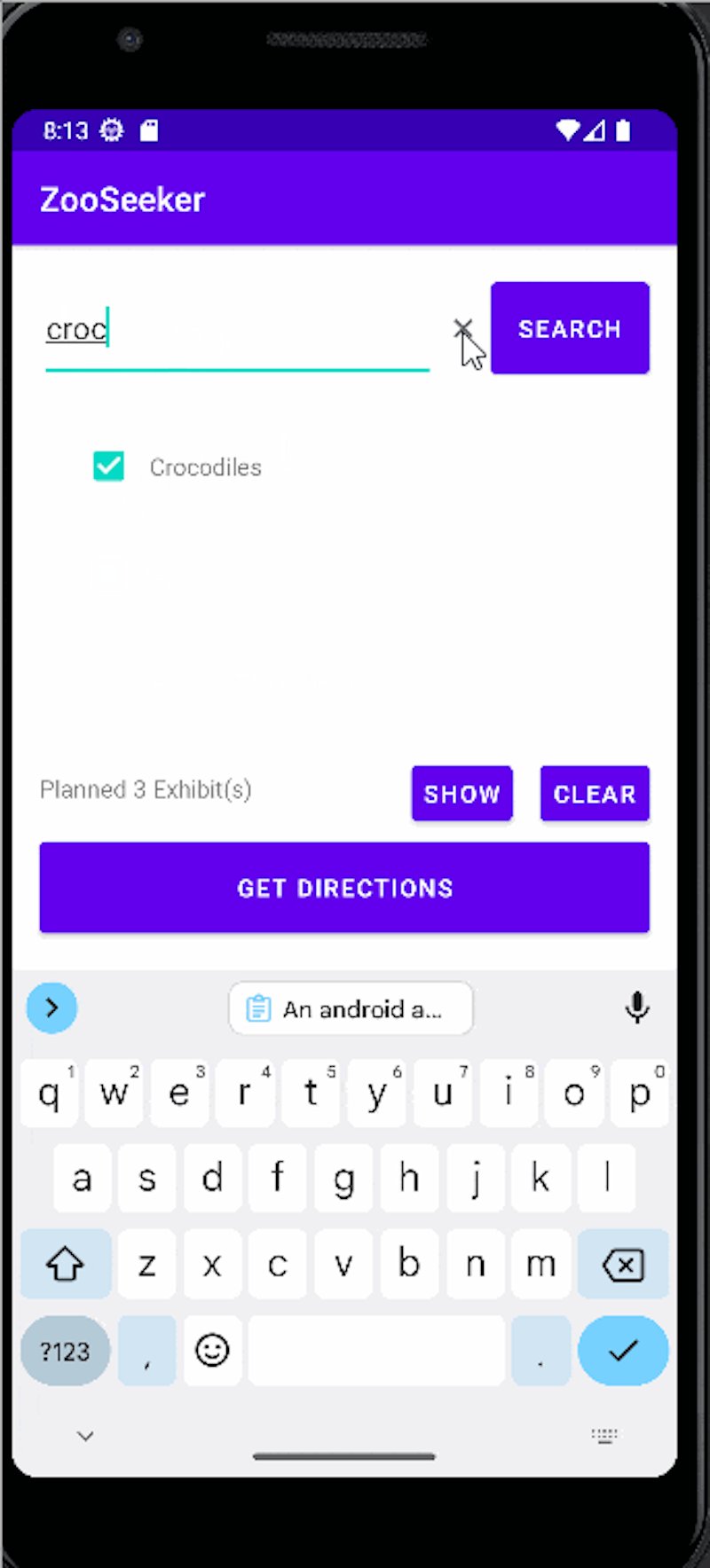
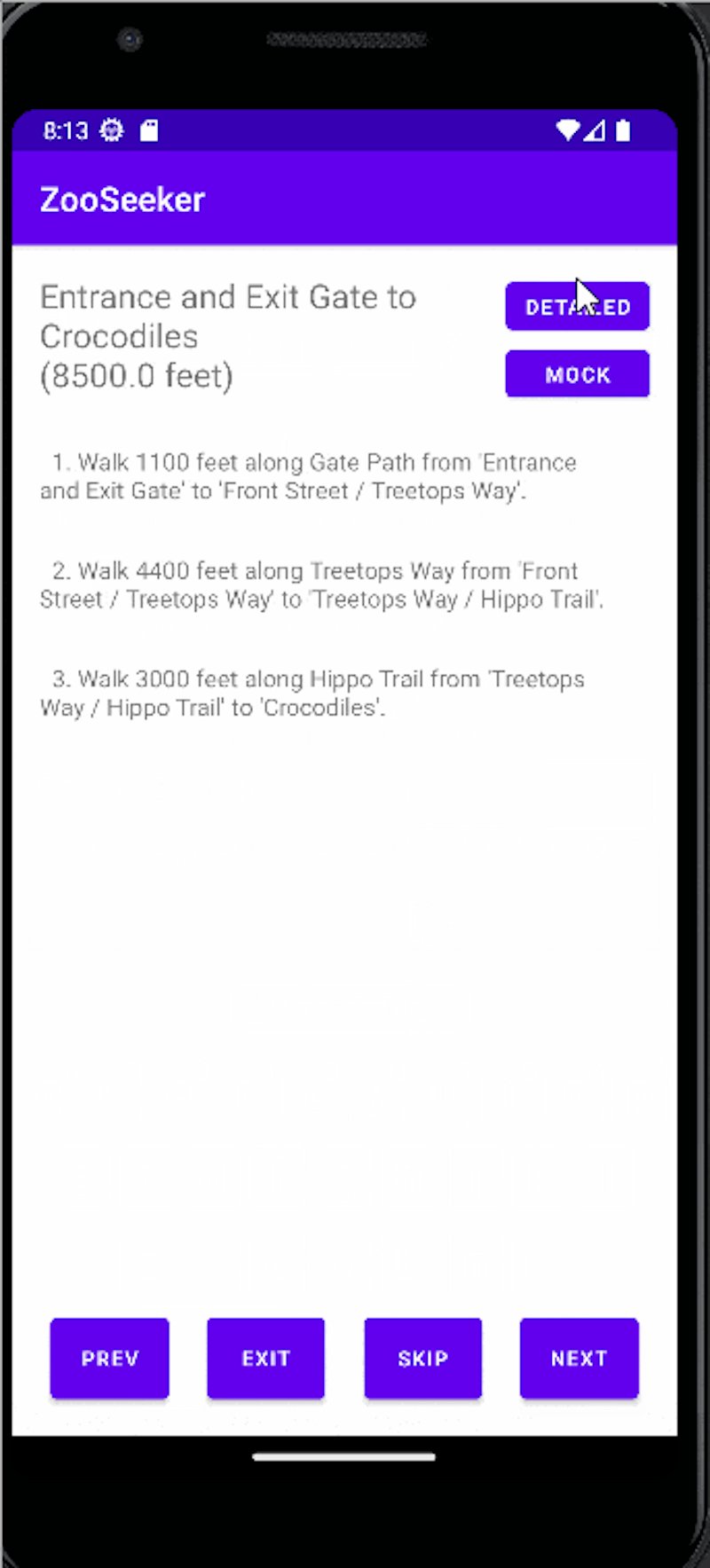
Final Product
Our final product in action.

Reflection
This project served as my introduction to agile software development. I gained valuable experience in planning iterations, working collaboratively in cross-functional teams, and knowing when to pivot for successful sprint deliverables.
My primary roles included project management and lead testing, providing me with communication skills and familiarity with continuous integration and Android testing frameworks like Espresso.
If given more time, I would have prioritized enhancing the user experience. While we focused on meeting our MVP and implementing all user stories, it would have been more beneficial to refine the core features’ user experience rather than include less essential features. We rushed through the user interface as that wasn't a priority for our MVP, but it would have been better to have a more polished UI.
Source Code